
NEWS
数字化 网络化 智能化
好的UI和用户体验(UX)是设计的最基本要求,设计师现在也可以在软件和服务中融入新的设计和JS效果,让网站或者公司UI有耳目一新的感觉。据《福布斯》报道,精心设计的 UI 可以将网站的转化率提高高达 200%,而更好的 UX 设计可以将转化率提高高达 400%。所以说,数字的应用和好的网站页面设计对于访客体验及转化率效果不言而喻!
作为一个网站建设及软件开发公司,我们要求技术开发人员密切关注网站设计趋势以及用户的体验。以下罗列最新的11种UX网站设计趋势,从情景个性化和3D设计到更好地为访客服务的语音搜索。这些趋势让我们得以一睹网站建设、应用程序和软件开发的未来。
● 情景个性化网站设计
● 3D网站设计
● 微交互
● 深色模式
● 干净的用户界面
● 渐变
● 玻璃态现象(毛玻璃)
● 行为网站设计
● 汉堡菜单
● 面包屑导航
● CTA 按钮设计
1.情景个性化网站设计
个性化:随着互联网高速发展,普通的网站设计风格远远不能达到访客的要求更没有耳目一新的感觉,好的网站设计才能体现出公司对于信息化建设的重视以及公司实力,才能吸引访客更深入的了解公司及产品服务。所以我们要针对我们的服务和目标访客量身个性化定制网站。
一刀切的方法肯定不可取。为了取得访客的认可,必须为每个用户定制产品和服务,现在可以以直接引起用户兴趣的方式创建内容,从而提供身临其境且引人入胜的浏览体验。现在可以将购物体验设计为模仿个人礼宾服务,引导用户购买符合其独特品味的产品。界面还可以根据个人需求进行定制,从而简化复杂系统中的导航。个性化的效果非常明显,从耐克、阿迪、劳力士等等国际定制大品牌可以发现,为个人用户量身定制产品的品牌可以更有效地留住客户并且提高转化率。如下:

2. 3D网站设计
3D网站设计:3D动画的使用在网站上变得越来越流行。它通过为网站界面增添兴奋和惊喜来增强用户体验。现在,越来越多的网站结合动画、视频和 3D 对象来创建独特的用户参与度,使访客不再感觉枯燥。如下:

3D设计为网站上展示的产品带来美丽和优雅的感觉,使企业更容易吸引潜在消费者的注意力。企业也可以通过提供全面的360度信息来展示其产品的实际应用。3D动画设计的使用可以有效地促使用户进一步浏览网站。所以3D动画已成为企业参与数字化建设和数字领域的重要组成部分。
3.微交互
微交互:包括滑动、悬停、动画和数据输入等操作,从一些小的细节来提高网站整体的美观和不一样的用户体验。如下:
在用户体验设计中使用微交互的趋势始于几年前。它是由谷歌发起的,当用户点击按钮时,按钮就会放大,到 2024 年,微交互预计将成为移动和桌面用户体验设计的标准,也会成为设计行业的流行词。相比较静态元素给人一种过时的感觉,因此提供反馈并将设计游戏从静态过渡到动态非常重要。
例如,在编辑器中,用户在搭建网站时需要来自图标的反馈。小动画和颜色变化为用户提供了元素与他们交流的感觉。
网站微交互是 UI/UX 设计中微妙但必不可少的元素,可以显着影响用户体验。所以说我们的设计师也会专注于设计有意思的微交互效果,提供即时反馈,引导用户完成任务,提高浏览乐趣。这些小的设计元素可以对用户满意度产生很大的影响。
4.深色模式
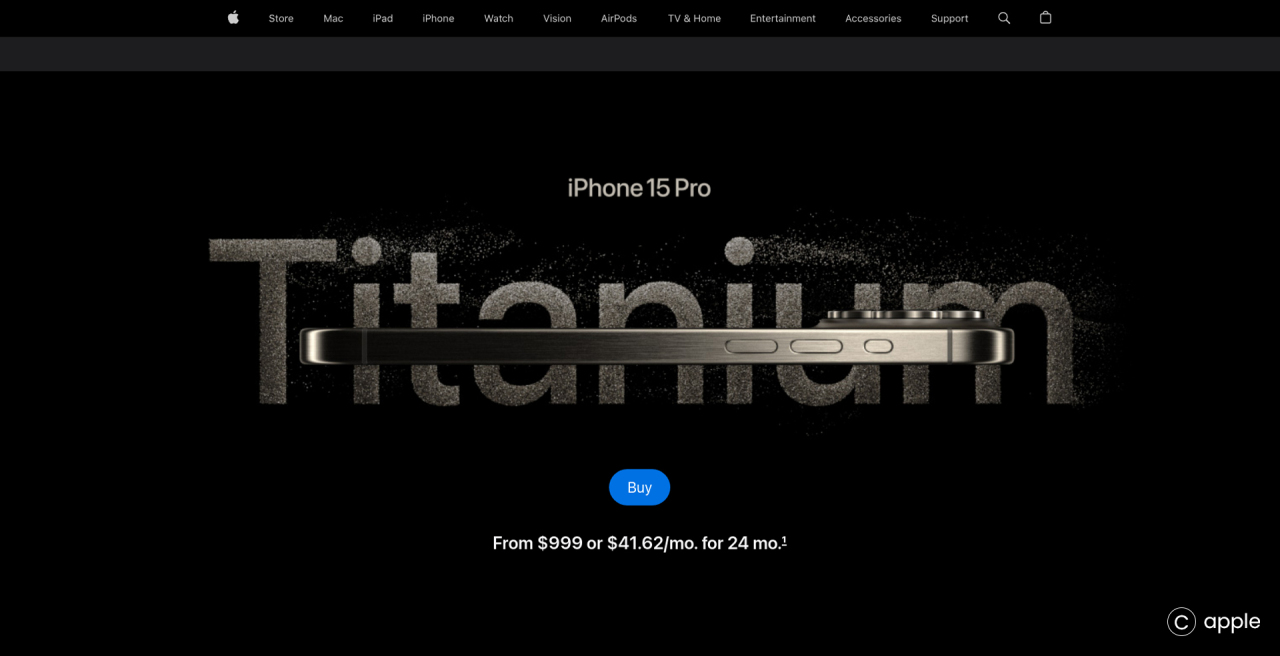
随着人们审美标准的变化,现在越来越多的企业网站整体设计风格趋于简洁化,特别是深色网站设计风格给人带来一种不一样的体验。例如,苹果公司在其 iOS 和 MacOS 操作系统中都融入了深色模式:

深色模式表现简洁,有重点,一句话就是高端大气上档次。尧网数字的设计师认识到提供无缝体验的重要性,考虑到用户在弱光场景下进行流媒体播放的情况。较暗的用户界面不仅重现了影院的影院感觉,还增强了此类环境中的观看体验。在网站上实施深色模式时,我也会考虑用户滚动或参与留言交互的持续时间。
深色模式越来越受欢迎,可提高可见度、提高焦点和减少眼睛疲劳等好处。设计师使用深色模式来提供从屏幕到环境其他部分的无缝体验,认识到用户将在这种情况下进行流媒体播放。这些流媒体网站上较暗的用户界面不仅有助于重现影院的影院感觉,而且也更容易让眼睛在给定的环境中观看视频。
5.简洁的用户界面
保持简洁的网站界面是提高用户体验的基本原则。很多网站设计偏向于采用通用、扁平化设计的简洁页面。这种网站设计会突出小元素的结合。这些微妙的视觉扭曲可以对简约设计产生不错的体验。如下:

最近几年,复古主题的网站设计风格也越来越多,怀旧元素在时尚、摄影和视频中越来越受欢迎。使用旧式图像、字体、颜色、布局和版式的网站被称为“复古”。这种设计选择因其能够唤起不同的情感并与网站访问者产生共鸣而受到青睐。网页设计师经常利用复古功能来快速吸引用户的注意力,以身临其境的方式展示产品、广告和其他内容,鼓励用户点击号召性用语按钮,最终将访问转化为销售,提升网站转化率。
6.网站渐变
渐变通常称为“颜色渐变”或“色带”,是一种设计元素,其特征是随着时间的推移,颜色相互混合的平滑过渡。无论是由单一颜色的各种色调组成还是由多种颜色无缝融合的组合组成,渐变在网站上都具有视觉吸引力,可以吸引用户的注意力并让访客更愉快的浏览其他页面。如下:

这种设计也是最近最流行的设计风格之一。这种风格能够传达强烈的声明并引发用户的情感,从而促进与服务或产品的联系。合理的设计使用这种效果,渐变可以为您的网站带来时尚的外观,给访问者留下持久的印象,并显着增强他们的整体体验。
7.网站玻璃晶质设计(毛玻璃)
网站毛玻璃设计:倾向于在柔和的彩色背景下设置浅色或黑色。这种设计方法可以让“对象”背景模糊,总体就是给人一种真实的毛玻璃感觉,一种真实的体验。
科技行业的主要参与者,例如尧网数字官网的导航部分和首页业务板块部分,已经完全接受了这种被称为 Glassmorphism 的时尚趋势,如下图:

8.行为网站设计
了解用户行为是用户体验设计的一个关键方面——一个微妙但重要的因素。许多可用性改进都取决于理解用户如何感知、思考和响应产品。构建有效产品和设计是在影响行为改变和促进增长的基础,这也是企业数字化应该有的思维。采用端到端的产品开发方法可以让企业从可用性的角度来维护客户。
现在行业的竞争大,各行各业越来越“卷”,企业一定要认识到“深入研究用户行为”的重要性。仅仅依靠日历提醒和手写笔记的时代早已一去不复返。企业现在积极收集和分析用户数据,提供有价值的见解,从而增强用户体验并提高产品参与度。

9.汉堡菜单
在将导航链接整合到一个用户友好的中心领域中,企业倾向于汉堡导航菜单。该菜单时尚、动态和适合移动设备的设计,不仅吸引了用户的注意力,而且还具有时尚和现实的吸引力。如下:

10.面包屑导航
面包屑在增强网站导航和整体用户体验方面发挥着非常重要的作用。作为辅助导航菜单,它可以提高网站的可发现性。这对于通过搜索到达您网站的用户来说尤其有价值,因为面包屑使他们能够快速导航到更高级别的页面。无论访问者是在产品页面上还是在探索类别页面,面包屑导航都可以简化他们对不同级别之间的层次关系的理解。
面包屑导航不仅可以促进各个类别的无缝浏览体验,而且还可以降低网站的跳出率。面包屑导航有多种类型,包括基于属性、基于层次结构和基于历史记录的选项等。
面包屑也可以提高网站的 SEO优化和排名 。这种好处不仅限于用户体验,还包括搜索引擎爬虫。这些爬虫与用户类似,发现以简单的方式浏览网站是有利的。通过遵循面包屑路径(通过链接层次结构建立定义的路径),搜索引擎机器人可以有效地跟踪整个网络的内容,最终提高网站在搜索引擎结果中的整体性能。如下:

11.CTA 按钮设计
号召性用语 (CTA) 按钮:是网络和移动设备上的关键交互功能,它可以引导用户采取特定操作来推动特定页面或屏幕的转化,无论是购买、联系、或订阅。确定 CTA 在网站上的最佳位置,并确定每种类型(订阅 CTA、了解更多 CTA、购买 CTA、社交分享 CTA 和表单 CTA)的适当情况,对影响转化非常重要。

为什么说社交共享 CTA非常重要 ,因为它使访问者能够在其社交媒体平台上分享有价值且信息丰富的内容,有效地推广公司的业务并提高用户参与度。另外,提供订阅选项可以让用户随时了解直接发送到收件箱的最新更新和行业最佳实践。同时,Form留言 CTA 是收集客户信息的有效方法,可用于未来的促销活动。
通过上述各种 CTA 成功吸引访问者访问您的网站后,下一步就是引导他们成为客户。
结论
总之,熟悉行业、拥抱新技术并及时了解最新的用户体验数据,为企业数字化建设的成功奠定了基础。好的设计师真正区别在于他们能够与用户产生共鸣,打造出真正能引起用户共鸣的体验。通过了解用户的需求和偏好,我们可以创建不仅有效运行而且令人着迷和愉悦的用户体验。
让我们热切地迎接用户体验的未来,致力于设计真正影响人们生活的体验。凭借奉献精神、创造力以及对用户的坚定承诺,我们可以一次一个像素地为塑造明天的世界做出贡献。如果您准备好开始设计一个引人注目的网站,请与我们合作制定战略性网站设计计划和执行路线图,以提升您的品牌形象并最大限度地提高您的业务影响力。那么现在做网站就联系我们吧!
TAG:



















 网站导航
网站导航


 网站导航
网站导航







